เจาะลึก UX Process #4 Wireframe Design
Share

การออกแบบ wireframe น่าจะเป็นสิ่งที่ใช้สื่อสารที่อยู่คู่กับนักออกแบบ website มาอย่างยาวนาน โดยที่ทุกคนสามารถเข้าใจและโฟกัสไปที่สิ่งสิ่งเดียวกันได้ ก่อนที่จะเริ่มออกแบบดีไซน์จริง ๆ และเราเคยพูดถึงความสำคัญของ Wireframe ไปในบทความก่อนหน้านี้แล้ว แต่วันนี้เราจะมาเจาะลึกลงไปอีก
(Image: medium.com)
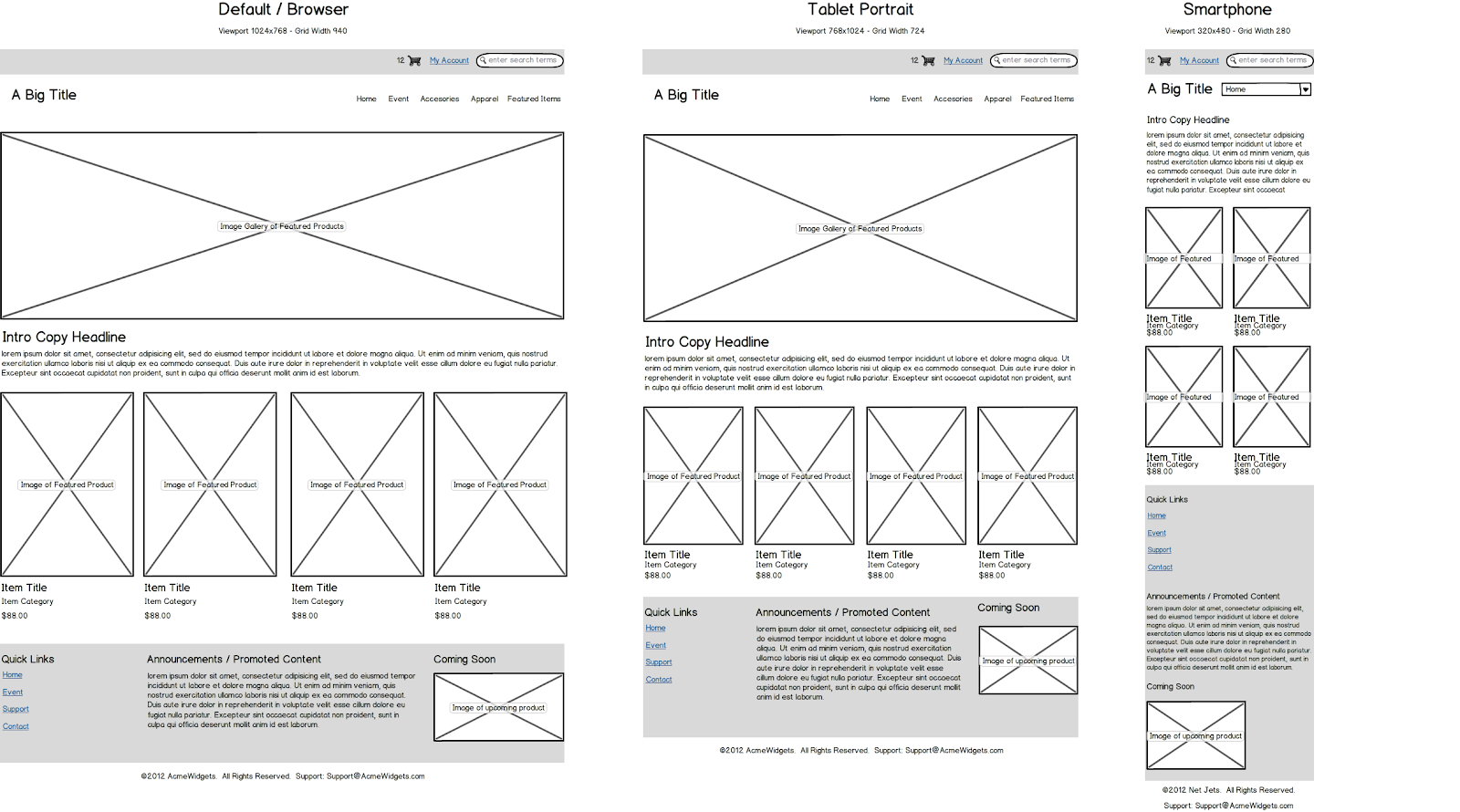
Wireframe คือการออกแบบภาพรวมแบบรวดเร็วก่อนที่จะดีไซน์ เพื่อให้ทุกคนที่เกี่ยวข้องเห็นและเข้าใจว่า แต่ละหน้า(page) ที่จะต้องพัฒนาออกมานั้น มีเค้าโครงแบบไหน มีข้อมูลอะไรบ้าง และทำงานอย่างไร ทำให้นักออกแบบสามารถออกแบบระบบที่ซับซ้อนได้เร็วขึ้น เห็นภาพรวมจุดบกพร่องมากขึ้น และใช้สื่อสารกับทีมได้เร็วกว่าการออกแบบของจริงแล้วทำการรีวิวทีหลัง ซึ่งอาจจะช้าและแก้ไขได้ยากกว่า
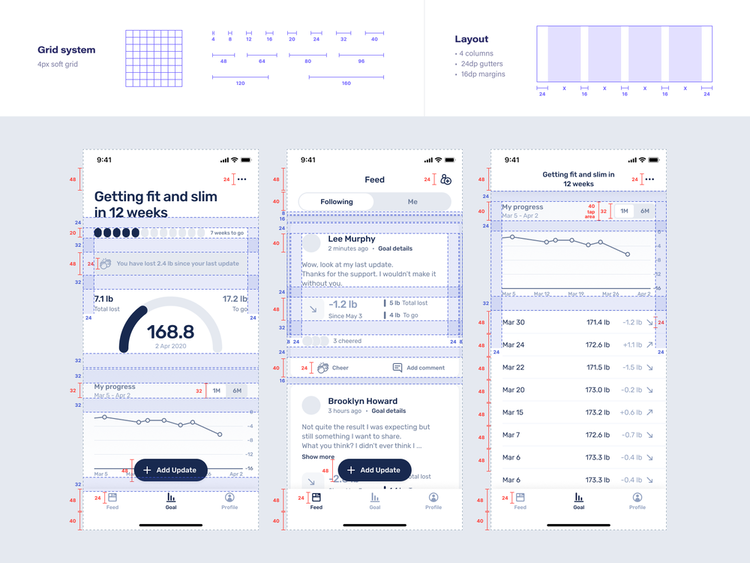
ในปัจจุบันนี้ wireframe จะต่างออกไปจากช่วงแรก มาก จากเพียงแค่การออกแบบคร่าว ๆ ไม่ต้องคำนึงถึงสัดส่วนมากนัก ใช้เส้นและกล่องข้อความจำลองเพื่อให้เข้าใจการทำงานระบบ กลายเป็นการออกแบบที่ดูจริงจังมากขึ้นและใช้เลเอาต์ ไอคอน การลงสี และข้อความต่าง ๆ ที่ใกล้เคียงกับงานออกแบบจริงมากขึ้น แต่ยังอยู่บนพื้นฐานเดิมคือ ทำออกมาแบบรวดเร็ว และดูว่าระบบทำงานยังไง
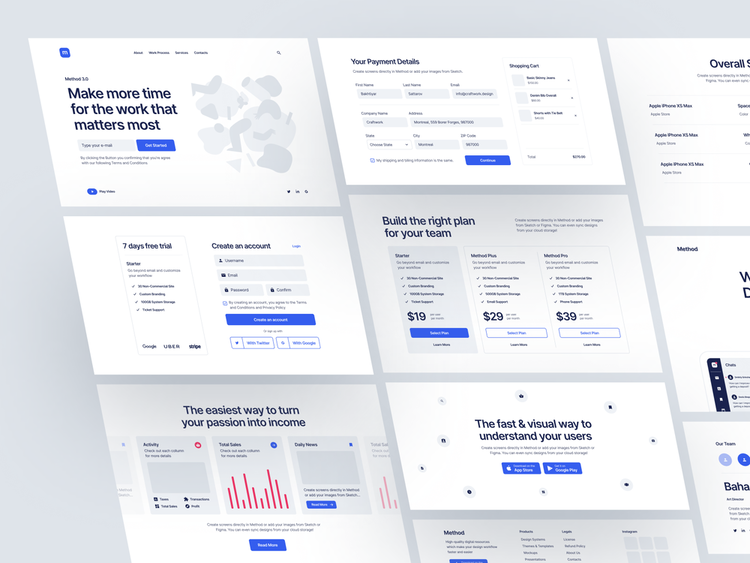
(Image: dribbble.com)
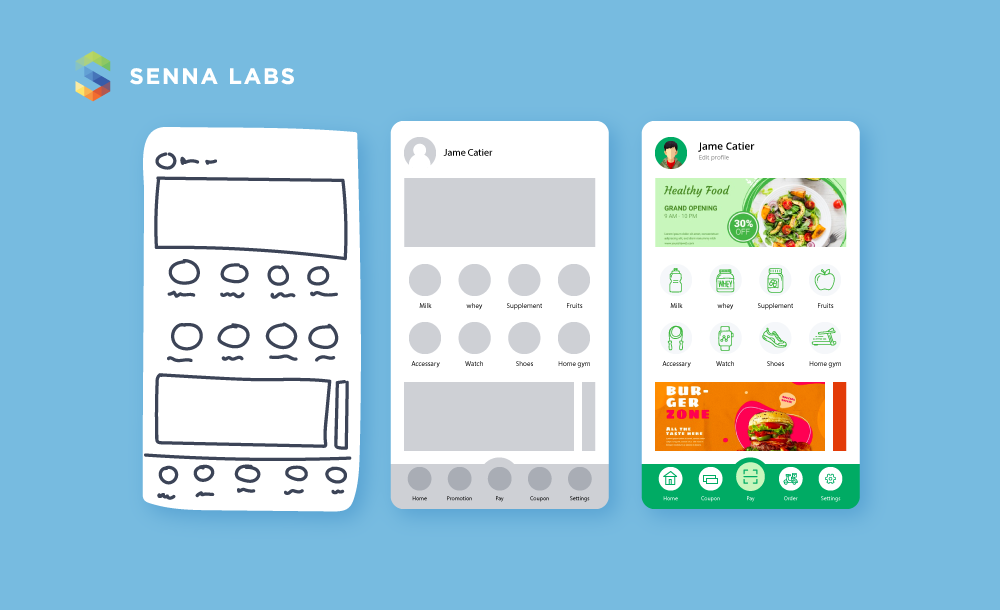
จะเห็นได้ว่าตัวอย่างการออกแบบ wireframe ที่ค่อนข้างที่จะจริงจังนี้ดูใกล้เคียงกับการดีไซน์มาก ซึ่งจริง ๆ แล้วนักออกแบบที่มีความเชี่ยวชาญอาจจะเริ่มออกแบบในลักษณะนี้เลย หรือบางคนอาจจะเริ่มจากแบบหยาบ ๆ ก่อน (low fidelity) แล้วค่อยพัฒนาเป็นแบบที่ใกล้เคียงกับของจริงมากยิ่งขึ้น (High fidelity)
เรามีเหตุผลอะไรที่ต้องออกแบบ High fidelity Wireframe กันนะ ?
เนื่องจากปัจจุบันการออกแบบเว็บไซต์ (Website) หรือ แอปพลิเคชัน (Application) นั้น ต้องคำนึงถึง User Experience มากขึ้น ดังนั้น การออกแบบ Wireframe จึงออกแบบเพื่อคำนึงถึงผู้ใช้งาน และสามารถนำไปทดสอบกับผู้ใช้งานได้ด้วย ซึ่งแน่นอนว่าหากเรานำ Low Fidelity Wireframe ไปทดสอบกับผู้ใช้งานแล้ว ผู้ทดสอบอาจจะไม่สามารถใช้และเข้าใจ wireframe นั้น ๆ ได้ทุกคนแน่นอน
(Image: pexels.com)
นอกจากนี้ในทาง UX นั้นยังให้ความสำคัญกับ Call to action และ Emotional ของ User ด้วย ดังนั้น การลงสี และการใช้ภาพ จึงมีความสำคัญมากเมื่อเรานำ Wireframe ไปทดสอบกับผู้ใช้งาน (สามารถติดตามบทความการทำ Usability test ได้ในครั้งต่อไป)
สิ่งที่นักออกแบบควรคำนึงถึงเพื่อรองรับการทำงาน Design ต่อไป
เมื่อมีการใช้งานที่จริงจังและนำมาใช้ทดสอบกับผู้ใช้งาน แน่นอนว่าการออกแบบ Wireframe จะถูกออกแบบและพัฒนาเป็นลำดับขั้น จนกลายเป็นงานออกแบบจริง ๆ ออกมา ซึ่งสิ่งที่ต้องมีและควรคำนึงถึงในการออกแบบ wireframe มีดังนี้
(Image: unsplash.com)
1. ใช้สื่อสารรายละเอียดและการทำงานของหน้านั้น ๆ ได้
ซึ่งเป็นจุดประสงค์หลักของการออกแบบ wireframe อยู่แล้ว เมื่อออกแบบมาต้องตอบโจทย์การใช้งานและแก้ปัญหาในโปรเจกต์นั้นได้จริง และทุกคนสามารถเข้าใจได้
(Image: dribbble.com)
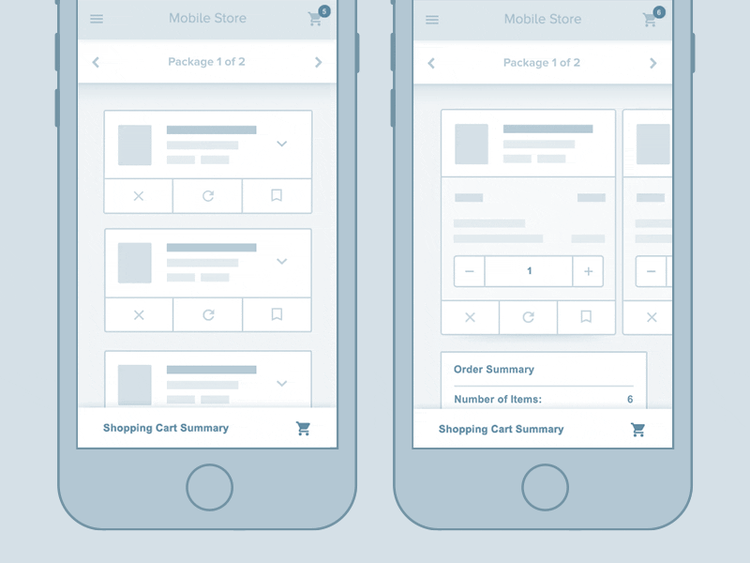
2. ควรมีมากกว่า 1 Design
เพื่อเป็นทางเลือกในการใช้งานและยืนยันว่าการออกแบบนั้น เป็นการออกแบบที่น่าจะเหมาะสมกับการใช้งานในหน้านี้ที่สุด ซึ่งในกรณีนี้ อาจจะไม่ต้องทำทุก ๆ หน้าให้มีหลายแบบก็ได้ หากการออกแบบนั้นไม่ได้ซับซ้อน หรือทุกคนยอมรับการออกแบบนั้นได้โดยง่าย
(Image: dribbble.com)
3. ควรคำนึงถึงสัดส่วน และขนาดต่าง ๆ ตามความเป็นจริงในการออกแบบ
เนื่องจากการออกแบบสัดส่วนและขนาดขององค์ประกอบต่าง ๆ บน Wireframe อย่างเป็นระบบ จะส่งผลกระทบในการออกแบบจริงเป็นอย่างมาก หลายคนจึงนิยมใช้ Grid และ design system เข้ามาใช้ในการออกแบบ Wireframe ไว้ก่อนตั้งแต่แรก แต่อาจจะยังไม่ลงรายละเอียด UI มากนัก
อีกทั้ง การคำนึงถึงสัดส่วนการแสดงผลหน้าจอระหว่างการใช้งานและ Device ต่าง ๆ ก็ยังมีความสำคัญโดยตรงกับการออกแบบการใช้งานอีกด้วย
เมื่อเราออกแบบ wireframe แล้วก่อนที่จะนำไปทดสอบ ก็คือการทำแบบจำลอง (prototype) เพื่อที่จะนำไปทดสอบการใช้งานจริงได้ราบรื่น หากเราออกแบบโดยคำนึงถึงองค์ประกอบเหล่านี้ การทำงานต่อจากนี้หรือการปรับแก้ต่าง ๆ ก็จะง่ายขึ้น เป็นระบบมากขึ้น และยังสามารถนำ Prototype เพื่อใช้ในการสื่อสารการใช้งาน Flow ของระบบได้อีกด้วย

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all