Software Design Patterns
Share

ในทุกวันนี้มีการพัฒนาซอฟต์แวร์และแอพมากมาย เพื่อจุดประสงค์ที่หลากหลาย ทั้งเพื่อการขาย การศึกษา เพื่อสุขภาพ เพื่อชีวิตประจำวัน และอีกมากมาย ในแต่ละซอฟต์แวร์และแอพนั้น ก็ย่อมมีทั้งเบื้องหน้าและเบื้องหลังในการพัฒนาต่างๆ ตั้งแต่การทำหน้าบ้านให้มีความสวยความ น่าใช้ น่าเล่น รวมถึงตรงจุดประสงค์ในการใช้งาน หลังบ้านที่มีการเชื่อมต่อข้อมูลต่างๆ การสื่อสารระหว่างฐานข้อมูล (database) กับ หน้าบ้านผ่าน connector ที่เราเรียกว่า API (Application Programming Interface) และยังรวมถึงการจัดการข้อมูลบน server ที่เราได้ทำการเก็บข้อมูลไว้ ว่าเราจะเก็บข้อมูลใน ฐานข้อมูลรูปแบบใด จะฝากข้อมูลไว้ที่ provider เจ้าไหนดี จะปล่อยหน้าบ้านของเราไว้กับที่ไหนดี แต่ทั้งหมดนี้ จะมีสิ่งที่เรียกว่า design pattern ที่จะเป็นหลักในการพัฒนาซอฟต์แวร์หรือแอพ
Design Pattern เป็นสิ่งที่ในปัจจุบันมีความน่าสงสัยอย่างมาก และยังสับสนระหว่าง Software Architecture กับ Design Pattern
Software Architecture เป็นวิธีการจัดระเบียบส่วนประกอบทั้งหมดของระบบ วิธีการสื่อสารระหว่างกัน รวมถึงข้อจำกัดที่ UI ทั้งหมดถูกควบคุมอยู่
- Architectural Pattern -> วิธีการจัดระเบียบ components ทั้งหมดของระบบ
- Messaging & APIs -> วิธีการสื่อสาร
- Quality Attributes -> ข้อจำกัดทั้งหมดที่ใช้ในการควบคุมการสร้าง UI
Design Pattern สามารถนิยามได้ว่า เป็นวิธีแก้ปัญหาที่ทำซ้ำได้ทั่วไป สำหรับปัญหาที่กลับมาเกิดขึ้นได้อีกในการออกแบบซอฟแวร์หรือแอพ Design Pattern ไม่ได้เกี่ยวข้องกันโดยตรงกับ Design ที่ออกแบบเสร็จแล้ว ซึ่งจะถูกนำไปใช้โดยตรงในการเขียนโค้ด แต่ก็สามารถเข้าใจได้ว่าเป็นรายละเอียดหรือรูปแบบ สำหรับวิธีแก้ปัญหาทั่วไปที่จะเกิดขึ้นซ้ำได้อีกในหลายๆ สถานการณ์
ข้อแตกต่างระหว่าง Software Architecture และ Design Pattern
ขอบเขต
Software Architecture เป็น Universal scope ใช้ในการจัดการในระดับที่สูง เช่น การตั้งค่าเซิร์ฟเวอร์ เป็นต้น ในขณะที่ Design Pattern อยู่ในลักษณะของ Lower scope ซึ่งจะมาอยู่ในรูปแบบของการเขียนโค้ดภายในโปรเจค
การทำงาน
Software Architecture เป็นการจัดการและจัดระเบียบของ components ต่างๆ ให้อยู่ในรูปแบบที่สามารถสื่อสารการสะดวกที่สุดและปลอดภัยที่สุด ในขณะที่ Design Pattern นั้นเป็นการจัดการวิธีการสร้างของ components นั้นๆ
Design Pattern ใช้ในการแยก Main Code (Business Logic) ออกจาก UI (User Interface) ซึ่งจะทำให้โค้ดอ่านง่าย เพื่อทำความเข้าใจที่ง่ายขึ้น รวมถึงการทดสอบระบบของซอฟแวร์
Design Pattern ที่ใช้กันอย่างทั่วไปมีกันอยู่ 3 pattern ด้วยกัน คือ MVC, MVP และ MVVM
Model
Model คือส่วนที่เก็บของมูลของซอฟต์แวร์หรือแอพของเรา ยกตัวอย่างเช่น model, entity class ของเรา โดยที่เราจะทำการสร้างความสัมพันธ์ระหว่างข้อมูลของเราในส่วนนี้
View
View คือ ส่วนที่ซอฟต์แวร์หรือแอพของเรา ใช้เป็นส่วนที่เอาไว้ใช้แสดงผลข้อมูลให้กับ User และทำการตอบสนองต่อ User ด้วย (User Interaction)
MVC (Model-View-Controller)
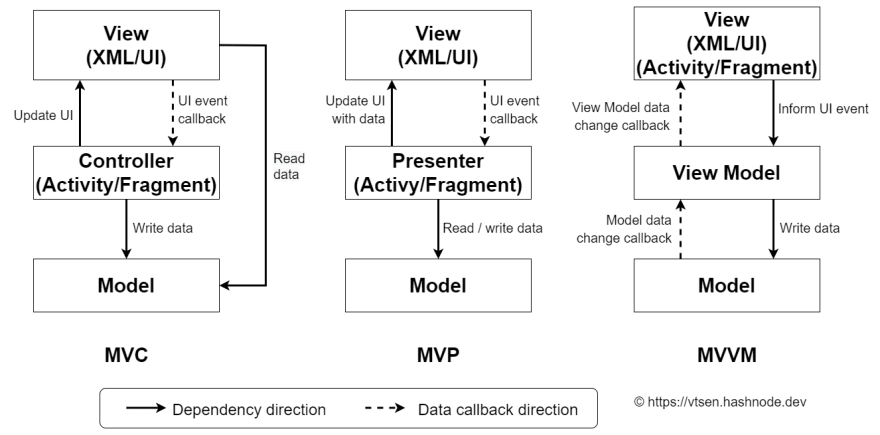
MVC เป็น Pattern ในการแยกส่วนของ Model และ View ออกจากกันในรูปแบบแรก โดยที่ MVC จะมี Controller เป็นตัวกลาง โดยหน้าที่ของ Controller จะจัดการกับ Model โดยที่จะขึ้นอยู่กับการกระทำ (interaction) ที่มาจาก View และยังทำการจัดสรรข้อมูลจาก Model เพื่อนำมาแสดงผลที่ View โดยที่ในรูปแบบของ MVC นั้น View หรือส่วนที่ไว้เพื่อแสดงผลจะสามารถรับรู้ถึงการเปลี่ยนแปลงโดยตรงจาก Model
Credit: https://developer.mozilla.org/en-US/docs/Glossary/MVC/model-view-controller-light-blue.png
MVP (Model-View-Presenter)
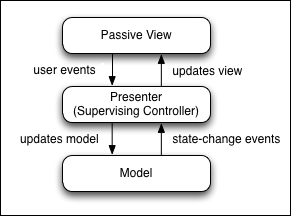
MVP เป็นการที่แยก View กับ Model ออกจากกัน โดยที่พยายามแก้ปัญหาในส่วนของ MVC ที่ View กับ Controller มีการยึดติดกันมากเกินไป และ View กับ Model ที่ไม่ได้แยกขาดออกจากกัน โดยที่ MVP จะมี Presenter มาแทนที่ Controller ซึ่งการกระทำทั้งหมดของ User ผ่าน View จะถูกส่งผ่าน Presenter และ ทุกการเปลี่ยนแปลงของ Model ก็จะถูกส่งผ่าน Presenter เช่นกัน ดังนั้น View กับ Model จะไม่มีการสื่อสารกันได้โดยตรง
โดย ความสัมพันธ์ระหว่าง View กับ Presenter เป็นในรูปแบบ 1-to-1 (One-to-One) โดยที่ Presenter จะเป็นผู้รับ user event ที่ได้มาจาก View โดย Presenter จะได้ข้อมูลจาก Model ที่ส่งมา ณ จุดนี้ View จะยังไม่รับรู้ว่า state ของ Model ได้เปลี่ยนแปลงแล้ว จากนั้นจึงอัพเดทข้อมูลไปยัง View เพื่อเปลี่ยนแปลงข้อมูลต่างๆ ที่แสดงให้เห็น
Credit: https://static.packt-cdn.com/products/9781785887444/graphics/B05293_06_01.jpg
MVVM (Model-View-ViewModel)
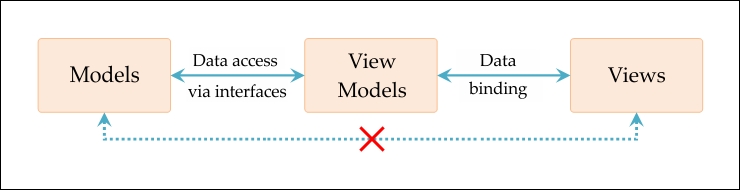
MVVM เป็นอีก pattern นึงที่ต่อมาจาก MVP โดยสิ่งที่เปลี่ยนคือ จาก Presenter เป็น ViewModel ใน MVVM นั้น ViewModel มีหน้าที่เก็บข้อมูลทั้งหมดที่ View ต้องการ โดยที่ View กับ ViewModel จะมีการสื่อสารกันหรือเชื่อมต่อกัน โดย Data-Binding ซึ่งถ้า View มีการเปลี่ยนแปลงก็จะส่งผลต่อ ViewModel ด้วย ในทางกลับกัน สิ่งที่เปลี่ยนแปลงทางฝั่ง ViewModel ก็จะกระทบกับ View เช่นกัน บริบทของ View ใน MVVM นั้นจะมีหน้าที่อย่างเดียว คือ การแสดงผลเท่านั้น โดยส่วนของ Logic จะถูกเก็บอยู่ใน ViewModel ทั้งหมด ซึ่งจากการที่เราใช้ Data-Binding นั้นจะทำให้จำนวน code ที่เราเขียนใน ViewModel จะน้อยกว่า Presenter ของ MVP
ใน MVVM นั้น View จะมีการเก็บ reference ของ ViewModel ไว้ โดยที่ ViewModel นั้นจะไม่ได้รู้จัก View เลย ดังนั้นจากการที่ View เป็นฝ่าย reference หา ViewModel ฝ่ายเดียว ทำให้เกิดความสัมพันธ์ระหว่าง ViewModel กับ View เป็น 1-to-* (One-to-Many) จากความสัมพันธ์นี้แสดงให้เห็นว่า ViewModel หนึ่งตัวจะสามารถใช้กับ View ได้หลายๆ ตัว ซึ่งใน MVVM นั้นจากที่เราได้เห็นการ reference ถึงกันระหว่าง View กับ ViewModel ทำให้รู้ได้ว่า View กับ Model แทบจะไม่รู้จักกันเลย
Credit: https://static.packt-cdn.com/products/9781785883002/graphics/B05291_01_01a-1.jpg
บทสรุป
จากการพูดถึง Design Pattern ทั้งสามรูปแบบนั้นทำให้เห็นว่า การพัฒนาซอฟต์แวร์หรือแอพนั้น มี Design Pattern ในการพัฒนาที่ไม่ได้มีเพียงแค่รูปแบบเดียว และถึงแม้ว่าจะมีการพัฒนา Design Pattern มาถึงสามรูปแบบ ก็ยังคงมีการใช้งานตั้งแต่ MVC MVP และ MVVM ในปัจจุบันอยู่เช่นกัน
MVC นั้นจะเห็นได้ชัดในการพัฒนาซอฟต์แวร์ในส่วนของหลังบ้าน (Backend Development) ซึ่งมีการสื่อสารการโดยตรงกับ Model หรือ Entity Class ในขณะที่หน้าบ้าน (Frontend Development) จะมีการพัฒนาทั้งในรูปแบบของ MVP และ MVVM โดยการพัฒนาหน้าบ้านนี้ รวมไปถึงการพัฒนาแอพมือถือ (Mobile Development) ด้วยเช่นกัน สำหรับผู้ที่เข้ามาอ่านแล้วอยากศึกษา สามารถเรียนรู้เพิ่มในรูปแบบการพัฒนาของแต่ละ Programming Language หรือ Framework ที่ใช้ได้ เนื่องจากปัจจุบันมีการใช้งานภาษาและเฟรมเวิร์คที่หลากหลายมาก

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all