จัดการทุก request ของ AWS แบบง่ายด้วย Lambda function
Share

AWS Lambda เป็นบริการหนึ่งของ AWS ที่ทำให้เราสามารถรันโค้ดแบบ Serverless ได้โดยที่ไม่ต้องเซ็ตอัปอะไรเกี่ยวกับเซิร์ฟเวอร์เลยแถมยังมี Log การทำงานของเซิร์ฟเวอร์ให้ดูได้ด้วย เราเพียงแค่เขียนโค้ดแล้วอัปโหลดขึ้นไปก็สามารถใช้งานได้เลยครับ ตัวอย่างการนำไปใช้ เช่น การทำ Microservice, Middleware จัดการ request ต่าง ๆ เป็นต้น
หลังจากที่เราได้กล่าวถึง AWS Lambda มาคร่าว ๆ แล้ว วันนี้เราจะมาลองใช้ AWS Lambda ในการจัดการ request แบบง่าย ๆ สิ่งที่ผมจะมาพาลองทำนั้นก็ไม่ได้คิดไว้ก่อนว่าจะทำอะไรดีก็เลยจะมาทำ Basic Auth ให้ Static Website ที่ผมได้รันไว้บน AWS S3 แล้วเรียกใช้ผ่าน AWS Cloudfront ซึ่งบทความนี้ขอไม่ลงลึกการทำ Static Website ด้วย Cloudfront และ S3 นะครับ
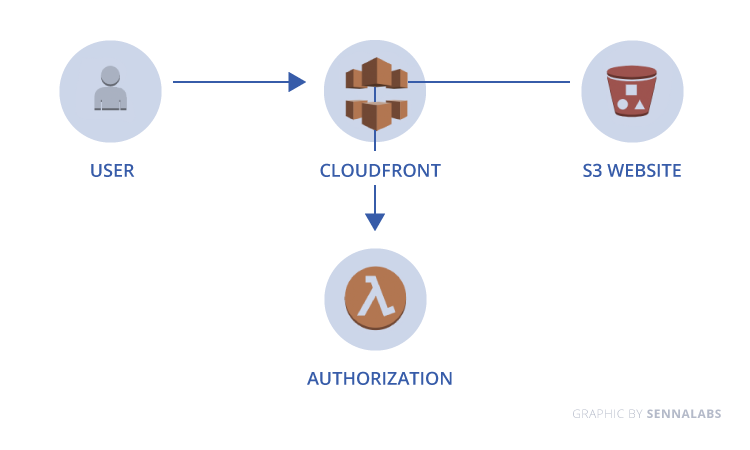
โดยมีโครงสร้างการทำงาน ดังรูปนี้
อธิบายสั้น ๆในภาพคือ User เข้า website ซึ่ง request นั้นจะถูกยิงมาที่ Cloudfront จากนั้น Cloudfront จะไปเรียกใช้งาน Lambda function ที่เราได้ผูกไว้จากนั้น Cloudfront จะไปเรียกไฟล์จาก S3 เพื่อ response กลับไปหา User
มาเริ่มลงมือทำ Lambda function กัน
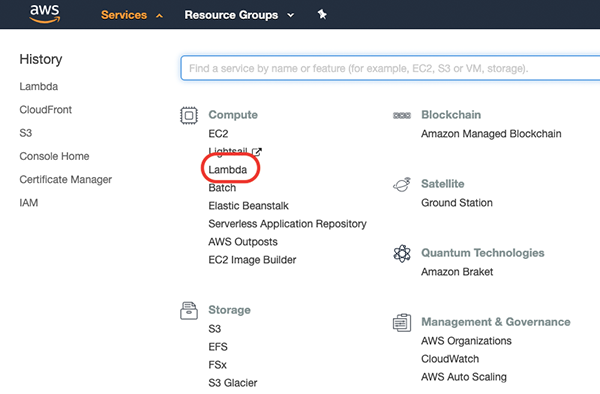
เข้าไปที่ Lambda ที่เมนู Services
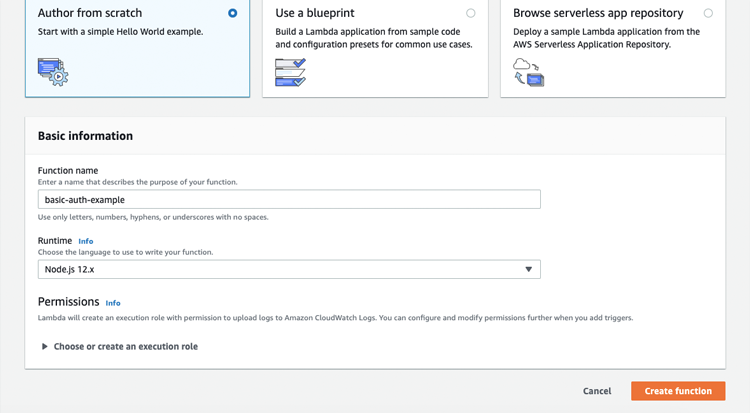
จะเจอหน้าหลักของ Lambda function ให้กดที่ Create function จากนั้นกรอก Basic infomation
- Function name: ชื่อของ function ตั้งชื่อตามใจได้เลย
- Runtime: ภาษาที่ใช้รันบน Lambda ในที่นี้ผมขอเลือกใช้ Node.js ผู้อ่านสามารถเลือกภาษาอื่น ๆ ที่ถนัดได้
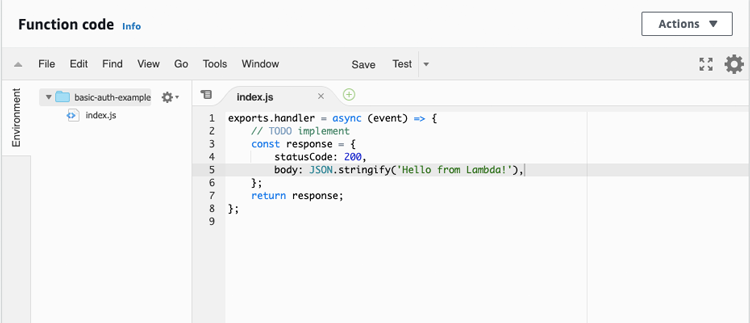
กรอกเสร็จแล้วกด Create function ได้เลย เราก็จะไปเจอกับหน้า Playground ให้เราเขียนโค้ดได้
จากนั้นก็ใส่โค้ดตามด้านล่าง Username Password ผู้อ่านสามารถเปลี่ยนได้ตามต้องการเลย เสร็จแล้วกด Save ด้านบนขวา
'use strict';
exports.handler = (event, context, callback) => { // Get request and request headers const request = event.Records[0].cf.request; const headers = request.headers; // Configure authentication const authUser = 'username'; const authPass = 'password'; // Construct the Basic Auth string const authString = 'Basic ' + new Buffer(authUser + ':' + authPass).toString('base64'); // Require Basic authentication if (typeof headers.authorization == 'undefined' || headers.authorization[0].value != authString) { const body = 'Unauthorized'; const response = { status: '401', statusDescription: 'Unauthorized', body: body, headers: { 'www-authenticate': [{key: 'WWW-Authenticate', value:'Basic'}] }, }; callback(null, response); } // Continue request processing if authentication passed callback(null, request);};หลักจากบันทึกแล้วให้เรา Publish new version ที่ Actions เพื่อเก็บโค้ดไว้เป็น version ได้ ซึ่งการนำไปใช้เราก็สามารถเลือก version ได้เช่นกัน
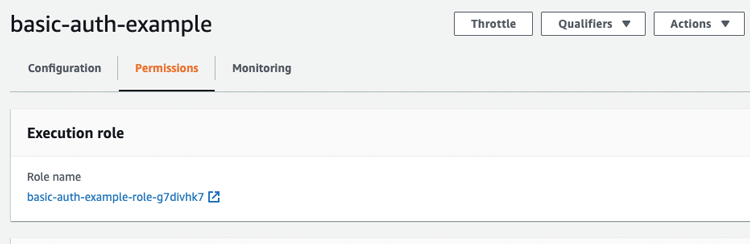
ยังไม่จบเพียงเท่านี้เราต้องตั้งค่า Permissions ให้กับ Lambda function ก่อน ไม่เช่นนั้นจะนำไปใช้ไม่ได้ ขั้นตอนก็ไม่ได้ยากมากมาย โดยที่ไปที่แท็บ Permissions ตามภาพ
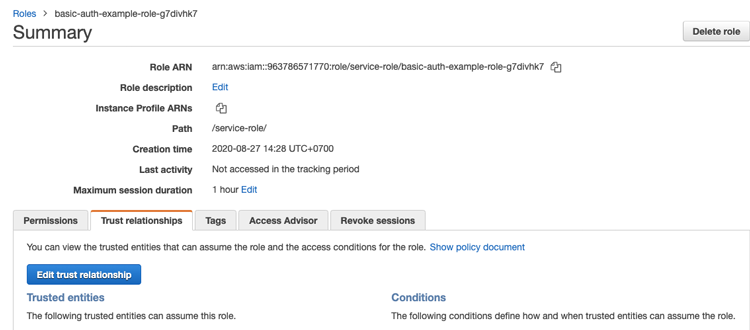
จากนั้นคลิกที่ลิงก์ตรง Role name เราก็จะไปหน้าตั้งค่า Permissions ของ Lambda function นี้ เมื่อเข้ามาแล้วให้ไปที่แท็บ Trust relationships จากนั้นคลิกที่ Edit trust relationship
เราก็จะเจอหน้าแก้ Permissions ที่เป็น Json ให้นำโค้ดด้านล่างไปวางแทนได้เลย แล้วก็กด Update Trust Policy เป็นอันเสร็จการตั้งค่า Permission
{ "Version": "2012-10-17", "Statement": [ { "Effect": "Allow", "Principal": { "Service": [ "edgelambda.amazonaws.com", "lambda.amazonaws.com" ] }, "Action": "sts:AssumeRole" } ]}และแล้วก็ถึงเวลาการนำไปใช้ กลับมาที่หน้า Lambda function ของเราต่อ ด้านบนขวาให้ไปที่ Qualifiers แล้วเลือกแท็บ Versions ให้เลือก version ตามที่เราต้องการกรณีที่มีโค้ดหลาย version
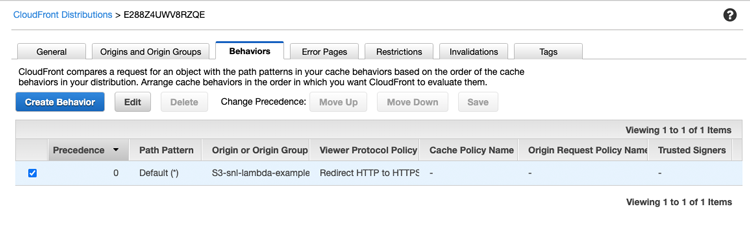
เมื่อเลือกแล้วให้คลิกคัดลอก ARN ข้างบนไว้จากนั้นไป Cloudfront ที่เมนู Services แล้วเลือก domain ที่เราต้องการใส่ Basic Auth จากนั้นไปที่แท็บ Behaviors จากนั้นคลิก Edit
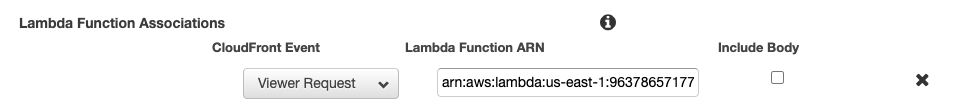
เมื่อเข้ามาแล้วให้เลื่อนไปที่หัวข้อ Lambda Function Associations เลือก CloudFrint Event เป็น Viewer Request ช่อง Lambda Function ARN ให้เรานำ ARN ที่คัดลอกมาใส่ได้เลยจากนั้นคลิกที่ Yes, Edit ก็เป็นอันเสร็จเรียบร้อย
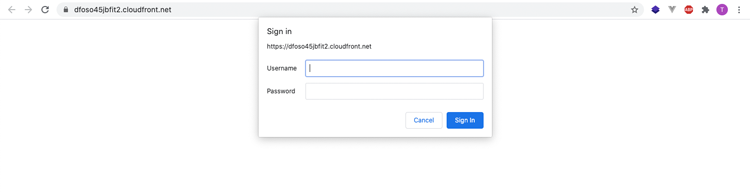
จากนั้นลองไปทดสอบโดยการเข้าเว็บดูจะเห็นว่ามีหน้ากรอก Username Password ขึ้นมาให้กรอก เราก็กรอกตามที่ตั้งค่าไว้ได้เลย เราจะเข้าเว็บของเราได้ตามปกติ
ก็จบกันไปแล้วนะครับกับตัวอย่างการนำ Lambda function มาใช้จัด request แบบง่าย ๆ ซึ่งสามารถนำไปประยุกต์ใช้อย่างอื่นได้อีกมากมาย ขอบคุณทุกท่านที่หลงเข้ามาอ่านจนจบครับ
ติดตามอ่านบทความดี ๆ ที่น่าสนใจ ไม่ว่าจะเป็น Machine Learning, Startup, Design, Software Development และ Management ทาง Senna Labs Blog ได้ทุกวัน

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all