How User-Centric Design Enhances Your Website's Usability and Conversions
Share

When it comes to designing an e-commerce website, the user experience (UX) plays a crucial role in the success of your online store. A user-centric design, which focuses on simplifying the navigation and ensuring that the website is intuitive for customers, can significantly improve both usability and conversions. This article explores how adopting a user-centric design approach can turn a website with low conversion rates into a high-performing online store.

The Problem: Complex Navigation and Low Conversions
Let’s start with a common scenario: an e-commerce store that has complex navigation and a convoluted user interface. For such a store, visitors often face difficulty finding products, filtering options, or completing their purchase. This results in a frustrating experience, leading to higher bounce rates and, more critically, lower conversion rates.
For instance, imagine a customer visits your online store, looking for a specific product. If they can’t quickly find it because of a cluttered or confusing navigation structure, they are likely to leave the site, abandon their cart, or not make a purchase at all. These are direct consequences of poor user experience, and they can hurt your sales significantly.
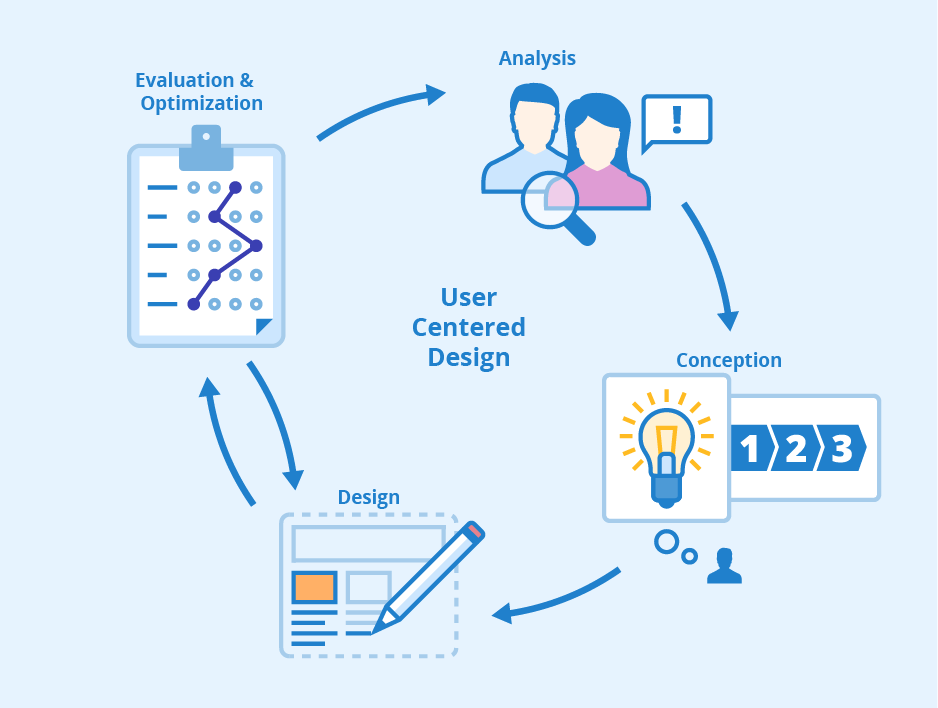
Understanding User-Centric Design
User-centric design is all about putting the user at the forefront of the design process. Instead of focusing solely on the website's aesthetics or the business's needs, the design is tailored to meet the expectations and behaviors of the users who will interact with the site. The goal is to create a seamless and intuitive experience that allows users to navigate the site with ease and complete their transactions effortlessly.
The principles of user-centric design include:
-
Intuitive Navigation: Ensuring that the user can find what they are looking for with minimal effort.
-
Clear Call-to-Actions (CTAs): Making it easy for users to understand the next steps, such as "Add to Cart," "Checkout," or "Learn More."
-
Consistent Layout and Design: Using a consistent design that feels familiar to the user and allows them to focus on the task at hand without distractions.
-
Accessibility and Mobile Optimization: Ensuring the site is accessible to all users, including those with disabilities, and that it works seamlessly across devices.
How User-Centric Design Improves Usability
-
Simplified Navigation
A critical aspect of user-centric design is simplifying the navigation on your website. Complex menus, too many categories, and overwhelming options can confuse visitors and lead them to abandon their shopping journey.
By simplifying the navigation, you make it easier for users to find what they want without getting lost. For example, consolidating similar product categories into a single menu item or adding a powerful search function can help users quickly narrow down their choices.
Example: An online clothing store simplifies its categories from "Women > Dresses > Evening Dresses > Long Sleeve Dresses" to just "Women > Dresses." This saves customers time and effort, ultimately improving the user experience and making it more likely that they will complete their purchase. -
Faster Path to Purchase
The quicker a user can go from browsing to completing a purchase, the better. User-centric design optimizes the flow from product discovery to checkout.
An example of this would be reducing the number of steps in the checkout process. Too many form fields, excessive information requests, or confusing payment options can deter customers from completing their purchase. By streamlining the process—perhaps by offering a guest checkout option or integrating auto-fill forms—you remove barriers to conversion. -
Clear and Prominent CTAs
Clear and visible call-to-action buttons are essential for guiding users toward the next step. Whether it’s "Add to Cart," "Proceed to Checkout," or "Contact Us," these buttons should be easy to find and direct users clearly to the next step in their journey.
Example: A tech gadget store uses bold and prominent "Buy Now" buttons, which are placed next to each product. The color contrast is high, and the placement ensures that users can easily proceed with their purchase decision. -
Enhanced Mobile Usability
With the increasing trend of mobile shopping, ensuring your e-commerce site is mobile-friendly is a fundamental part of user-centric design. A website that is not optimized for mobile devices can result in slow load times, distorted images, and navigation issues, all of which can lead to frustrated users and lost sales.
Example: A fashion retailer's website is optimized for mobile by featuring large, easy-to-tap buttons, simplified menus, and fast load times. This ensures that users can shop on the go, making the purchasing process more convenient and improving conversions.
How User-Centric Design Boosts Conversions
-
Reduced Bounce Rate
A well-designed user-centric website helps reduce bounce rates by offering a smoother, more engaging experience. When visitors find it easy to navigate and can quickly identify what they’re looking for, they are more likely to stay on the site longer. Lower bounce rates generally correlate with higher conversion rates.
Example: A book retailer notices that visitors tend to leave the site quickly. After redesigning their homepage to feature curated book recommendations based on the user's browsing history, they experience a 20% reduction in bounce rates, leading to more conversions. -
Personalized Shopping Experience
User-centric design often involves creating a personalized shopping experience. For example, using data to recommend products based on the user’s browsing behavior or purchase history can increase the likelihood of a sale. Personalized recommendations enhance the user experience by making it easier for them to discover relevant products.
Example: An online pet supply store implements a personalized recommendation feature that suggests food or accessories based on past purchases. This feature increases both user engagement and sales. -
Building Trust Through User-Friendly Features
When users encounter a smooth, well-organized website, they feel more confident in their purchase decision. Trust signals such as security badges, clear return policies, and customer reviews prominently displayed on product pages reassure users that their transactions are safe and their satisfaction is a priority.
Example: A skincare brand showcases real-time customer reviews and a clear return policy on product pages. This boosts customer confidence, leading to higher conversion rates and repeat purchases. -
Enhanced Customer Retention
Improving the overall user experience not only increases conversions but also helps retain customers. A user-friendly website that makes shopping enjoyable will encourage customers to return in the future. Additionally, by offering features like wish lists, account tracking, and loyalty programs, you create an environment that encourages repeat business.
Example: An online bookstore integrates a feature that allows users to save their favorite books and create wish lists. Users return to the site frequently to check out new releases based on their preferences, boosting overall sales and customer loyalty.
Conclusion
User-centric design is not just a buzzword; it’s an essential strategy for improving usability and driving conversions. By focusing on making the website easy to navigate, ensuring that products are easy to find, and streamlining the path to purchase, businesses can improve the customer experience, reduce friction, and ultimately increase sales. Whether it’s through a more intuitive layout, personalized recommendations, or optimized mobile usability, user-centric design is the key to turning visitors into loyal customers and boosting your e-commerce website’s success.
As an e-commerce store owner, investing time and resources in refining your website's UX/UI will pay off in the form of higher conversion rates, better customer satisfaction, and, ultimately, increased sales.

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all


