ทำความเข้าใจ “Icon” พร้อมแนะนำเว็บไอคอนสามารถนำไปใช้กับงานออกแบบได้ทันที
Share
อย่างแรกต้องทำความเข้าใจก่อนว่าไอคอนนั้นคืออะไร
ไอคอนหรือก็คือ “สัญลักษณ์” ที่เกิดจากการลดทอนลายเส้น ความละเอียดของวัตถุต่างๆ ให้เรียบง่าย แต่ยังคงมองแล้วสามารถเข้าใจว่าสิ่งนี้คืออะไร ซึ่งโดยส่วนใหญ่ควรใช้ร่วมกับข้อความที่ต้องการช่วยสื่อความหมาย เพื่อสนับสนุนผู้ใช้ในการดำเนินการผ่านสื่อผลิตภัณฑ์ในลักษณะที่เข้าถึงได้อย่างรวดเร็วและมีประสิทธิภาพ สามารถมองแล้วช่วยให้เข้าใจได้ในทันที
ซึ่งไอคอนพวกนี้แหละที่มักจะปรากฏให้เห็นอยู่ในทุกๆที่รอบตัวของคุณ ไม่ว่าจะตามสถานที่อย่างป้ายห้องน้ำ ลิฟต์ ร้านอาหาร หรือบนโลกออนไลน์อย่างในเว็บไซต์ แอปพลิเคชันก็ตาม ซึ่งขึ้นอยู่กับผู้ออกแบบจะกำหนดรูปแบบ การใช้งานและบริบทที่เลือกนำมาใช้ในแต่ละส่วนงานให้เหมาะสม
ไอคอนมีกี่ประเภทกันนะ
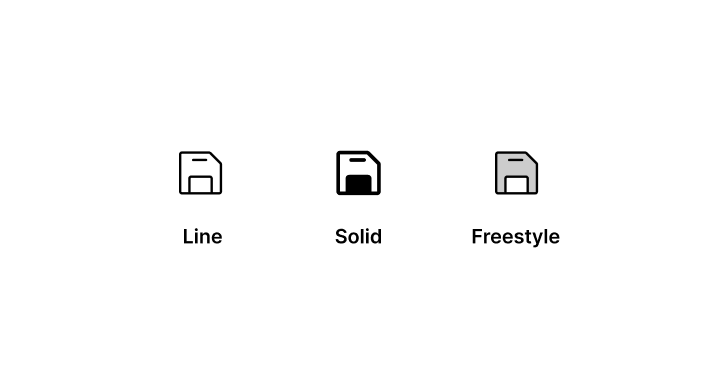
มาดูประเภทของไอคอนกัน ไอคอนนั้นถูกจัดกลุ่มเป็นหมวดหมู่ต่างๆ ตามสไตล์ได้หลากหลายไม่มีผิดถูก ค่อนข้างหลากหลายมากๆ แล้วแต่ผู้ออกแบบจะเรียกใช้ ซึ่งโดยทั่วไปจะแบ่งออกเป็น 3 รูปแบบใหญ่ๆ

- Line :
ไอคอนเส้นเรียกว่าสัญลักษณ์สัญลักษณ์ที่มีโครงร่างเป็นแบบที่เห็นได้ทั่วไป เรียบง่าย ใช้สีเดียวและไม่เติมสี ดูสะอาด สบายตา และเข้าใจง่าย เนื่องจากไอคอนเส้นเป็นโครงร่าง ของวัตถุจึงแสดงรายละเอียดได้ชัดเจนทำให้ผู้ใช้ส่วนใหญ่สามารถจดจำและเข้าใจได้ง่าย ไม่เหมาะใช้ในขนาดที่เล็กๆเพราะทำให้ดูรายละเอียดได้ยาก - Solid/Filled :
ไอคอนทึบที่เราใช้อยู่ตอนนี้มักจะเป็นเพียงสีเดียวและมีรูปแบบที่มั่นคง รายละเอียดน้อยกว่าแบบเส้น ทำให้ไอคอนเหล่านี้มักจะคงรูปร่างได้ดี ออ่านง่ายเมื่อใช้งานในหน้าจอขนาดเล็ก อย่าง Googleหรือ ระบบปฏิบัติการ Android ก็เลือกใช้รูปแบบทึบเป็นไอคอนหลักนั้นเอง - Free style :
เป็นไอคอนที่มีการเพิ่มสไตล์ ลูกเล่น และสีสัน ซึ่งจะเข้ามาช่วยใส่ในไอคอนเหล่านี้ช่วยเพิ่มความเป็น เอกลักษณ์เฉพาะตัวของแบรนด์ได้เป็นอย่างดี แต่อาจเกิดปัญหาขึ้นได้เมื่อมีสีมากเกินไป ต้องคุมโทนสีและรูปแบบดีๆ
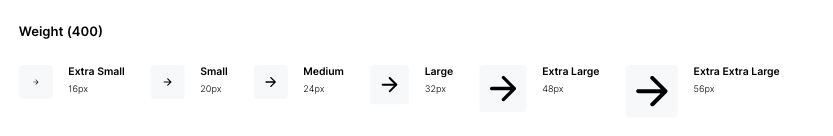
ขนาดที่เลือกใช้ในการออกแบบให้สามารถครอบคลุมการทำงานได้ดีที่สุดใน 5 ขนาด
ทั้งนี้ก็แล้วแต่ละเลือกใช้และกำหนดของคนออกแบบตามความเหมาะสมได้เลย อาจจะน้อยกว่านี้สัก 3 ขนาดก็ได้ แต่อย่าเพิ่มให้มากจนเกินไปไม่งั้นจะภาพรวมงานของเราขาดความสม่ำเสมอของไอคอนได้

- Extra small : 16px
ไอคอนขนาดเล็กเหมาะที่สุดเมื่อมีพื้นที่จำกัด ใช้ไอคอนขนาดเล็กในองค์ประกอบของเรา เช่น ใน dropdown , Button ขนาดเล็ก , Checkbox , Input ซึ่งใช้ใน system interface เป็นหลัก - Small : 20px
ไอคอนขนาดนี้เหมาะสำหรับอยู่กับ Menu bar , Alert message , Button ขนาดใหญ่ - Medium : 24px
ไอคอนขนาดกลางใช้ในAction button ที่เป็น Icon อย่างเดียวเช่น ปุ่ม close มุมขวาบนหรือจะเป็น Back มุมซ้ายบนเป็นต้น จะเลือกใช้ขนาดนี้เป็นมาตราฐาน - Large : 32px
ไอคอนขนาดใหญ่จะใช้กับ Upload , Dropzone ที่มีพื้นที่ค่อนข้างกว้าง - Extra large : 48px
ไอคอนขนาดใหญ่จะใช้เท่าที่จำเป็น เพื่อเน้นแนวคิดหรือเมื่อมีพื้นที่ว่างมากมาย ไม่ว่าจะใช้งานที่ Modal , Empty stage
ทีนี้มาดูกันว่าที่ Senna labs นั้นใช้เว็บ icons อะไรกันบ้าง แนะนำเลย 4 เว็บนี้ !
เว็บไอคอนที่แนะนำนั้นสามารถใช้ได้กับโปรเแกรมออกแบบทั้ง Figma , Sketch , Adobe XD ที่นักออกแบบ ux/ui designer ต้องใช้กันสักอันเป็นหลักอยู่แล้วแน่นอน สะดวกกับทีม Developer ในการนำไปใช้พัฒนาจะไฟล์ PNG , SVG , HTML/CSS , Android , iOS และอื่นๆ แล้วแต่เว็บไซต์ลองเลือกดูว่าโปรเจคงานเราเหมาะกับสไตล์งาน ตอบโจทย์ทีมเดป
Google Material Icons : https://fonts.google.com/icons

Phosphoricons : https://phosphoricons.com

Iconsax : https://iconsax.io

Heroicon : https://heroicons.com

สรุปแล้วไอคอน ไม่ใช่เพียงแค่เพิ่มความสวยงามในงานออกแบบเท่านั้น แต่ยังสามารถให้ความชัดเจน เข้าใจง่าย ช่วยลดการใช้ตัวอักษรที่ต้องจำเป็นต้องใช้เวลาในการอ่าน ลดพื้นที่ในการจัดวาง ที่สำคัญที่สุดคือช่วยสนับสนุน ส่งเสริมความหมายของตัวอักษร คำพูด เอกลักษณ์ของแบรนด์ได้อย่างมีประสิทธิภาพในการสื่อสาร และภาพลักษณ์โดยรวมที่ดีขึ้นกับผู้ใช้เมื่อเข้าสู่เว็บไซต์ ผลิตภัณฑ์ของเราได้ดีมากยิ่งขึ้น ช่วยแนะนำผู้ใช้ผ่านประสบการณ์ต่างๆ เพื่อสื่อสารความคิด วัตถุ หรือการกระทำนั้นเอง
เนื้อหาในบทความนี้เป็นเพียงการแนะนำและข้อมูลเบื้องต้น อาจไม่ครอบคลุมเนื้อหาทั้งหมด มีเรื่องที่ผิดถูกบ้างของไอคอน ต้องขออภัยด้วยนะคะ ลองศึกษาตามเว็บอื่นๆ ควบคู่กันไปเพิ่มเติมจะยิ่งช่วยทำให้เข้าใจและเห็นภาพมากขึ้นนะ :)
Ref.
https://iconscout.com/blog/icon-styles-guide
https://varghesemathai.medium.com/icon-styles-designs-4a4937da7684
https://www.ibm.com/design/language/iconography/ui-icons/usage/
https://atlassian.design/foundations/iconography
https://uxdesign.cc/ui-cheat-sheet-icon-categories-icon-style-reference-guide-5ea75a254c3b

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all


