วิธีการเลือก Device และขนาดหน้าจอ ในการออกแบบสำหรับ Software Development
Share

ในการออกแบบ Software ต่าง ๆ นั้น หากเป็นการออกแบบที่เจาะจงในเฉพาะ Device (อุปกรณ์) หรือเฉพาะทางมาก ๆ นั้น การออกแบบจะต้องอ้างอิงจากขนาดหน้าจอของ Device ที่ผู้ใช้งานส่วนใหญ่ใช้จริง ๆ ตามหน้างานหรือเฉพาะธุรกิจและอุตสาหกรรมนั้น
แต่เนื่องจากปัจจุบันนี้การใช้งานของผู้คนทั่วไปนั้น จะใช้ Device ที่แตกต่างและหลากหลายขนาด การออกแบบหน้าจอการใช้งานแบบ Responsive Design จึงเป็นทางออกที่นิยมนำมาใช้ เพื่อปรับแก้ปัญหาความแตกต่างของหน้าจอในปัจจุบันให้มีศักยภาพในการใช้งานมากขึ้น
Responsive Design คืออะไร
Responsive Design คือการออกแบบหน้าตาของการแสดงผลให้สอดคล้องกับหน้าจอของผู้ใช้งานที่หลากหลายในปัจจุบัน สามารถแสดงผลได้อย่างมีประสิทธิภาพมากที่สุด ไม่ว่าจะเป็นการออกแบบในระบบใดก็ตามในการออกแบบเพียงแค่ครั้งเดียว ซึ่งเราไม่สามารถคาดเดาได้เลยว่า ณ เวลาที่เราให้บริการระบบนั้น ลูกค้าหรือผู้ใช้งานที่เข้ามาใช้จะเข้ามาด้วย Device ใด ขนาดหน้าจอเท่าไร การออกแบบ Responsive จึงจะช่วยในการรองรับการแสดงผลของหน้าจอที่หลากหลาย สามารถทำงานได้อย่างมีประสิทธิภาพมากขึ้น
ความแตกต่างของ Responsive กับ Adaptive Design
ความแตกต่างระหว่าง Responsive Design กับ Adaptive Design นั้นค่อนข้างชัดเจนคือการออกแบบ Adaptive Design นั้นเป็นการออกแบบรูปแบบการแสดงผลแบบหลาย ๆ โครงสร้างเพื่อเลือกที่จะนำมาแสดงผลในหน้าจอที่ต่างกัน ส่วน Responsive Design คือการออกแบบลักษณะโครงสร้างหลักเพียงครั้งเดียว และการแสดงผลจะสามารถปรับเปลี่ยนไปตามขนาดของหน้าจอได้ด้วยตัวของมันเอง
https://www.altamira.ai/wp-content/uploads/2022/05/responsive-vs-adaptive-800x424.png.webp
ข้อดีและข้อเสียของการออกแบบระหว่าง 2 รูปแบบนี้คือ Responsive Design นั้นจะใช้ต้นทุนและเวลาในการพัฒนาน้อยกว่า Adaptive Design เนื่องจากเป็นการออกแบบและพัฒนาเพียงครั้งเดียวเพื่อตอบสนองการแสดงผลที่แตกต่างกัน
ส่วน Adaptive Design นั้นจะมีการออกแบบโครงสร้าง รูปแบบหลายหน้าจอและมีการแสดงผลในหน้าจอที่ต่างกันให้กับผู้ใช้งาน ซึ่งหมายความว่าหากระบบมีการเข้าใช้งานด้วยหน้าจอที่ต่างกัน 5 ขนาดในหน้าเดียวกัน การออกแบบและพัฒนาในหน้านี้ก็จะมีการออกแบบทั้งหมด 5 หน้าจอ หมายความว่าการใช้ต้นทุนในการพัฒนาก็จะเพิ่มขึ้นตามมา แต่ข้อดีคือเราสามารถออกแบบ และมอบประสบการณ์การใช้งานที่เหมาะสมกับหน้าจอที่ผู้ใช้งานเข้าใช้ได้ดีที่สุด
แต่ด้วยปัจจุบันผู้ใช้งานใช้ Device ที่แตกต่างกันมาก แม้แต่โทรศัพท์มือถือก็ยังมีขนาดที่แตกต่างกัน หลากหลายรูปแบบตามที่วางขายกันในท้องตลาดปัจจุบัน ดังนั้นการออกแบบ Responsive Design จึงเป็นที่นิยมมากกว่าที่จะใช้แบบ Adaptive Design แต่ก็ไม่ได้หมายความว่า จะไม่มีใครที่พัฒนาระบบด้วย Adaptive Design เลย ทั้งนี้ทั้งนั้นก็ขึ้นอยู่กับความคุ้มค่ากับผลที่จะได้มาจากการพัฒนาระบบออกมานั่นเอง
ขนาดหน้าจอใช้งานทั่วไปในปัจจุบัน
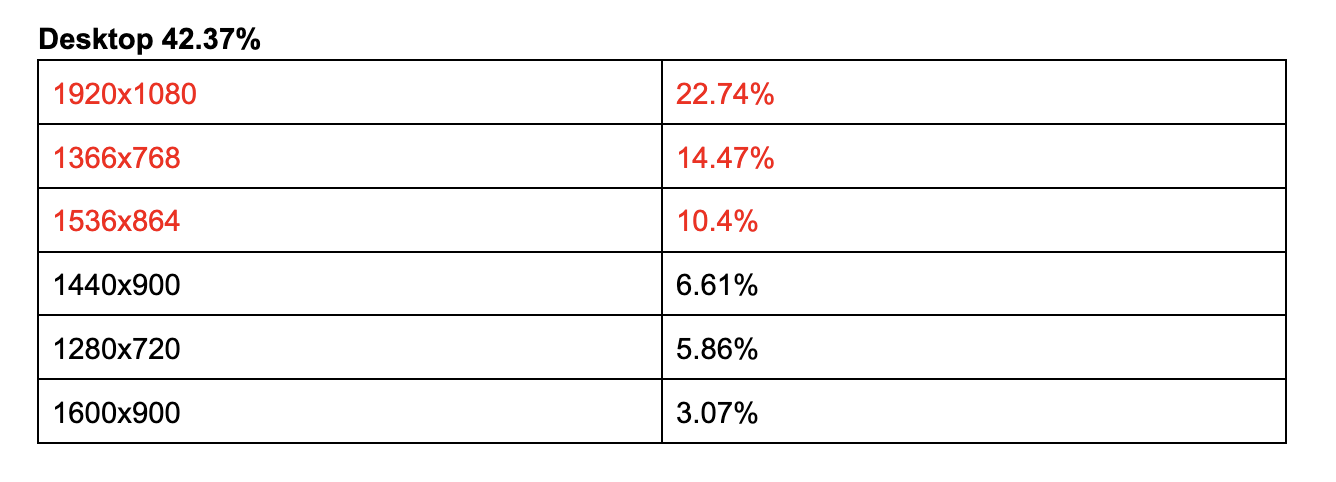
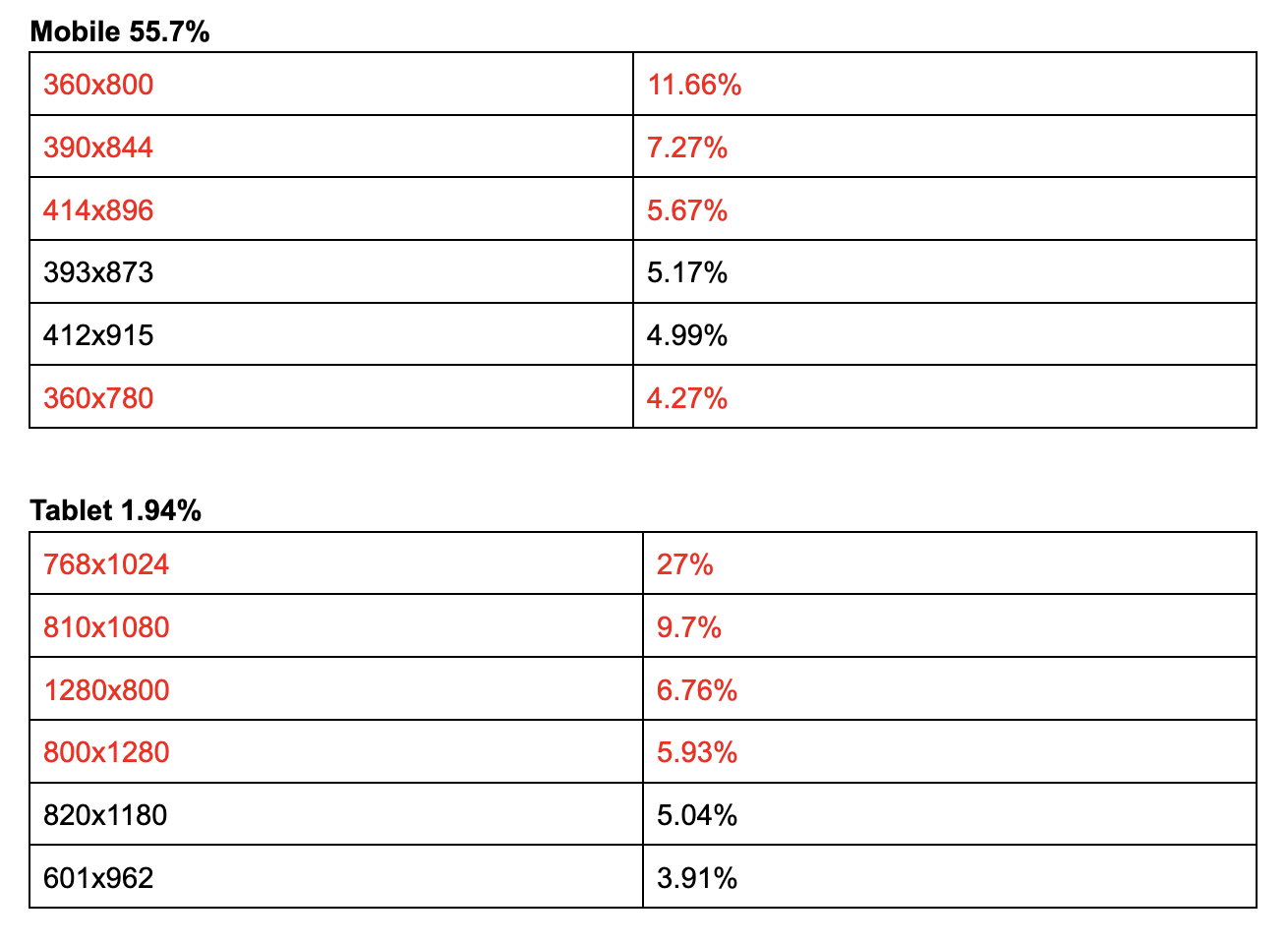
ขนาดของหน้าจอปัจจุบันนั้นจะแบ่งได้ตาม Device หลัก ๆ 3 รูปแบบ ที่ผู้ใช้ทั่วไปใช้งาน คือ Desktop, Tablet และ Mobile ซึ่งมีข้อมูลการสรุปขนาดหน้าจอต่าง ๆ ได้ดังนี้


จากสถิติเบื้องต้นจะเห็นว่าการเข้าใช้งานด้วย Mobile มีจำนวนมากที่สุด ตามมาด้วย Desktop และน้อยสุดที่ Tablet ซึ่งแต่ละ Device ก็จะมีความแตกต่างของขนาดหน้าจอกันไปอีกหลายขนาด
ยกตัวอย่างเช่น Mobile ก็จะมีการเข้าใช้งานในหน้าจอที่ขนาดแตกต่างกัน สิ่งที่นักออกแบบควรจะคำนึงคือเราควรที่จะกำหนด Space และ Padding ในการออกแบบให้งานของเราสามารถรองรับการแสดงผลในทุก ๆ ขนาดหน้าจอ
ในตัวอย่างจะเห็นว่าการวาง Space ในการออกแบบไว้ที่ 340px จะสามารถรองรับการแสดงผลของหน้าจอ Mobile ที่ขนาดเล็กและใหญ่ได้ทั้งหมด ซึ่งทั้งนี้เราสามารถเลือกขนาด Canvas ในการออกแบบหน้าจอได้ตามที่เราต้องการ ขึ้นอยู่กับว่าธุรกิจหรือกลุ่มผู้ใช้งานของเรานั้นใช้ขนาดหน้าจอเท่าไรมากที่สุด
โดยการออกแบบ Desktop นั้นก็เช่นกันโดยเราสามารถออกแบบ Space ให้สามารถแสดงผลได้ในหน้าจอทุกขนาด โดยในตัวอย่างจะใช้ความกว้างที่ 1060px ซึ่งสามารถรองรับหน้าจอเล็กได้ถึง 1280px
แน่นอนว่าการออกแบบใน Desktop ที่สัดส่วนของหน้าจอมีความแตกต่างกันค่อนข้างมากนั้นอาจจะเกิดปัญหาตามมาเช่น ระยะห่างของ Padding ในหน้าจอที่มีขนาดกว้างมากเกินไป การแก้ปัญหานี้ที่สามารถพบเห็นได้บ่อย ๆ คือการกำหนด Grid System ขึ้นมาใช้ในการออกแบบ ซึ่ง Grid จะต้องมีความยืดหยุ่นเมื่อนำไปใช้แสดงผลในหน้าจอขนาดใหญ่และเล็ก
แน่นอนว่าการออกแบบหน้าจอที่มากขึ้นหลายขนาดนั้นจะเพิ่มงานให้ผู้ออกแบบ แต่หากเราคำนึงถึง Device อื่น ๆ ในระหว่างการออกแบบนั้น Layout ที่เราออกแบบมาจะสามารถนำไปประยุกต์ใช้กับทุก Device ได้ และในการพัฒนาระบบขึ้นมานั้นจะใช้ต้นทุนน้อยกว่าการออกแบบแบบ Adaptive Design แน่นอน
แนวทางที่ดีที่สุดในการเลือกขนาดหน้าจอในการออกแบบ
แน่นอนว่าข้อมูลการใช้งานบนหน้าจอต่าง ๆ ในปัจจุบันนั้นมีความหลากหลายมาก สิ่งที่ผู้ออกแบบสามารถที่จะทำให้การออกแบบรองรับในความหลากหลายหน้าจอได้เป็นอย่างดีคือ
เข้าใจรูปแบบการใช้งานบนหน้าจอ
อาจเป็นเรื่องที่ง่ายในการออกแบบหากระบบนั้นเจาะจงผู้ใช้งานมาก ๆ จนระบุได้ว่าหน้าจอจะมีขนาดเท่าไรบ้าง เช่น ระบบที่ใช้ภายในโรงงาน โกดังสินค้า หรือระบบ POS ซึ่งการออกแบบแบบนี้ เราจะเห็นว่าส่วนมากขนาดหน้าจอจะถูกกำหนดมาให้ใช้ขนาดที่เท่า ๆ กัน
ในทางกลับกันหากระบบต้องออกแบบเพื่อรองรับการใช้งานจากผู้ใช้งานหลากหลายพื้นที่ หลากหลายกลุ่ม อย่างแรกเราต้องเข้าใจก่อนว่าระบบนั้นอยู่ในธุรกิจใด คู่แข่งคือใคร พฤติกรรมการใช้งานของลูกค้าเป็นอย่างไร เราจึงจะสามารถตีกรอบได้ว่าผู้ใช้งานกลุ่มนั้น ๆ มีการใช้งานใน Device ใดเป็นหลักบ้าง และออกแบบให้รองรับการใช้งานให้ได้มากที่สุด
ออกแบบ Padding เผื่อหน้าจอที่เล็กกว่า 1 ไซซ์
ส่วนมากเวลาที่นักออกแบบทำการออกแบบนั้นจะเลือกออกแบบ Device ละ 1 ไซซ์ เช่น Desktop 1 แบบ, Mobile 1 แบบ และ Tablet 1 แบบ โดยมีการออกแบบให้มี Padding ระยะขอบซ้ายขวาตามสัดส่วนหน้าจอต่าง ๆ ทั้งนี้บางครั้งการวาง Padding ให้กว้าง และลด Space ตรงกลางลงมาเล็กน้อยเพื่อให้หน้าจอที่เล็กกว่าการออกแบบ สามารถแสดงผลได้ด้วยจึงเป็นทางเลือกอีก 1 วิธีที่สามารถนำมาใช้ได้
ความคุ้มค่าในการพัฒนา
แน่นอนว่าการออกแบบให้รองรับขนาดหน้าจอให้ได้มาก ๆ นั้นเป็นสิ่งที่ดี แต่ก็เป็นอีกปัจจัยหนึ่งที่อาจจะทำให้ต้นทุนการออกแบบมากขึ้นตามมาเช่นกัน บางครั้งหลาย ๆ ระบบตัดสินใจที่จะออกแบบให้สามารถรองรับการใช้งานบนขนาดหน้าจอที่คนส่วนใหญ่ใช้เพียงขนาดเดียวเท่านั้น แล้วค่อยดูทิศทางความต้องการต่าง ๆ ของผู้ใช้งานเพิ่มเพื่อพัฒนาระบบให้ตอบโจทย์ได้มากขึ้นใน Phase ถัดไป มากกว่าลงทุนออกแบบให้รองรับกับทุก Device ในครั้งเดียว
References:
https://www.altamira.ai/blog/common-screen-sizes-for-responsive-web-design/

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all


