2021 UX Trend สำหรับเว็บ e-Commerce
Share

จากสถานการณ์ตั้งแต่ปีที่แล้วจากการแพร่ละบาดของไวรัส Covid 19 ทำให้ระบบเศรฐกิจในบ้านเรามีผลกระทบอย่างมากเนื่องจากผู้คนทั่วไปได้รับผลด้านเศรฐกิจ การเงิน และการใช้ชีวิตประจำวัน
ในทางกลับกัน มีอีกหลายธุรกิจที่มีการเติบโตอย่างรวดเร็ว โดยมีตัวเร่งจากสถานการณ์ที่เกิดขึ้นที่ทำให้ผู้บริโภคในตลาดเปลี่ยนแปลงพฤติกรรม เช่น การใช้บริการเดริเวอรี่มากขึ้น การใช้งานเว็บไซต์และแอปพลิเคชัน e-Commerce ที่มากขึ้นหลายเท่าตัว ทำให้เกิดการแข่งขันในเชิงธุรกิจเพิ่มขึ้นตามมาเช่นกัน
ซึ่งทั้งหมดนี้จะเห็นได้ว่าหลาย ๆ แบรนด์จึงหันมาลงทุนกับ e-Commerce มากขึ้น ให้ความสำคัญกับ digital tranformation การออกแบบ UX/UI รวมไปถึงให้ความสำคัญกับช่องทางออนไลน์ต่าง ๆ ไม่ใช่แค่ในประเทศไทย แต่เป็นทั่วโลกก็ว่าได้ มาดูกันว่าในปีนี้จะมีอะไรน่าสนใจต่างจากเดิมและเป็นที่นิยมกันบ้าง
Mobile First
เป็นสิ่งที่ถูกพูดถึงมานานมากแล้วในบ้านเรา ทั้งนี้ทั้งนั้น หากดูตัวเลขและพฤติกรรมผู้ใช้งานจริงแล้ว คนไทยเป็นอันดับ 1 ในการใช้งานออนไลน์ในแพลตฟอร์มต่าง ๆ (Mobile 52% และ Desktop + อื่น ๆ อีก 48%) เราจึงควรเข้าใจก่อนว่าพฤติกรรมของกลุ่มลูกค้าเราเป็นใครแล้วใช้เวลาอยู่ส่วนไหนมากที่สุด ซึ่งในที่นี้หมายความว่า การพัฒนาระบบโดยไม่คำนึงถึง Desktop อาจจะเป็นเรื่องที่ไม่ถูกเช่นกัน
เนื่องจากมือถือเป็นอุปกรณ์ที่สะดวกสบาย รวดเร็วในการใช้งาน การออกแบบแบบ Mobile first จึงควรตอบโจทย์เป้าหมายที่ผู้ใช้งานเข้ามาใช้งานด้วยเช่นกัน ซึ่งหากดูจากข้อมูลการใช้งานผ่าน mobile ที่สำคัญ (จาก google) และสามารถสร้างประสบการณ์ที่ดีได้นั้น จะมาจากการออกแบบเพื่อรองรับการใช้งานในขณะต่าง ๆ ของผู้ใช้งานก็ว่าได้
Navigation
เมื่อการออกแบบนั้นต้องตอบเป้าหมายการเข้าใช้งานของผู้ใช้งาน การมี Navigation ที่ผู้ใช้งานไม่ได้สนใจอาจจะทำให้การใช้งานนั้นยุ่งยากกว่าที่ควรจะเป็น
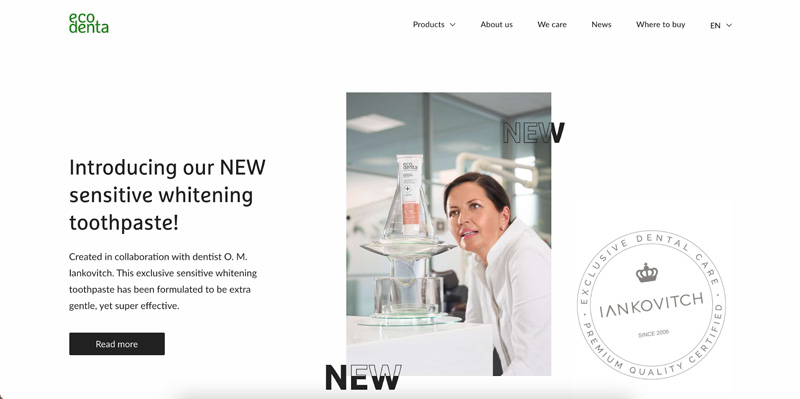
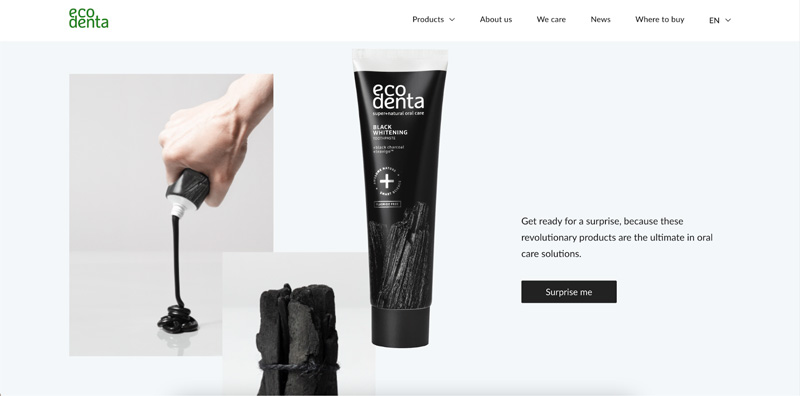
Navigation นั้นอาจจะไม่ได้หมายถึงแค่การใช้งาน Menu แต่อาจจะรวมไปถึงการจัดวางโครงของระบบที่เราออกแบบ ยิ่งถ้าแบรนด์ที่มุ่งเน้นการทำ e-Commerce เป็นจุดหมายแรก แน่นอนว่าผู้ใช้งานจะโฟกัสไปที่สินค้าก่อนอย่างแน่นอน ซึ่งจะต่างจากการคิดแบบองค์กรที่ผ่านมาที่มีการนำเสนอข้อมูลที่มากเกินไป เมนูที่ผู้ใช้งานไม่ได้สนใจ ทำให้ผู้ใช้งานรู้สึกว่าเข้าถึง product ได้ยาก
(Image: ecodenta.lt)
ดังนั้น การนำเสนอสินค้าต่าง ๆ Main navigation จึงต้องตอบสนองกับการเข้าใช้งาน มุ่งไปที่ product มากกว่า coporate แบบแต่ก่อน นอกจากนี้ในหน้า landing ที่ผู้ใช้งานเข้ามานำเสนอข้อมูลก็เป็นอีก Navigation ที่ผู้ใช้งานจะสามารถเข้าใจและเข้าถึงสินค้าที่สนใจ สินค้าขายดี และสินค้าแนะนำของระบบเราได้อย่างง่ายดาย และสามารถซื้อสินค้าได้ง่ายด้วยเช่นกัน
Cross-Selling
นอกจากการออกแบบระบบให้ใช้ง่ายแล้วสิ่งที่ e-Commerce ควรมุ่งเน้น คือการทำให้สินค้าขายได้ปริมานมาก ๆ หรือสร้างแรงจูงในให้ผู้ซื้อได้มากขึ้น แต่ปัญหาคือ จะทำอย่างไรให้ผู้ซื้อนั้นอยากได้สินค้าเราเพิ่มขึ้น
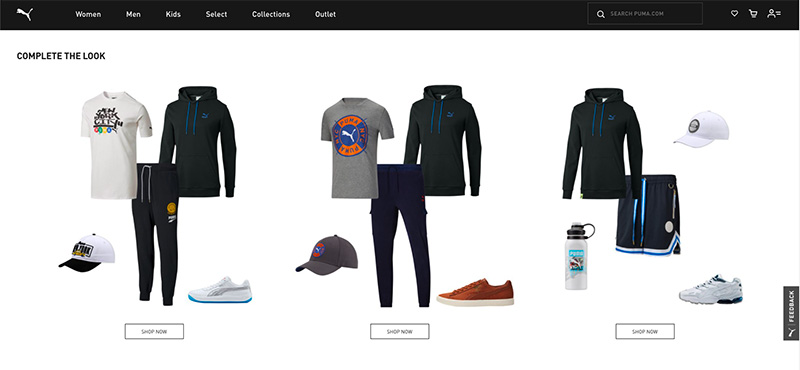
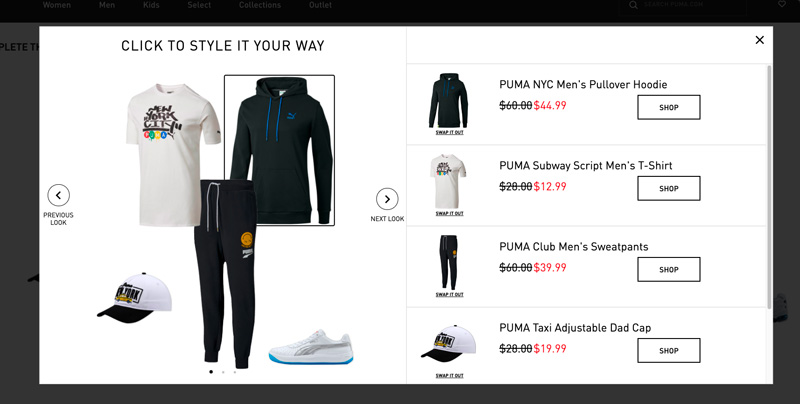
(Image: puma.com)
การ Cross-Selling นั้นจึงเป็นทางออกที่ดี แต่การนำเสนอสินค้าเพิ่มเติมควรดึงดูดความต้องการได้ด้วย ไม่ใช่นำเสนอสิ่งที่ขัดกับสินค้า หรือสไตล์ที่เขากำลังมองหา ดูตัวอย่างจากหลาย ๆ แบรนด์ที่เริ่มใช้วิธีการนำเสนอคอลเลคชันเซ็ต หรือ Lookbook เพื่อตอบสนองความต้องการทางแฟชันของกลุ่มลูกค้าที่มากขึ้นในปัจจุบัน นอกจากนี้ยังมีการขายแบบ bundle ต่าง ๆ หรือการเสนอสินค้าแบบแพกใหญ่ หรือ สินค้าใกล้เคียงที่ผู้ซื้อนิยมซื้อควบคู่กัน เช่น สินค้าที่ใช้ในบ้าน
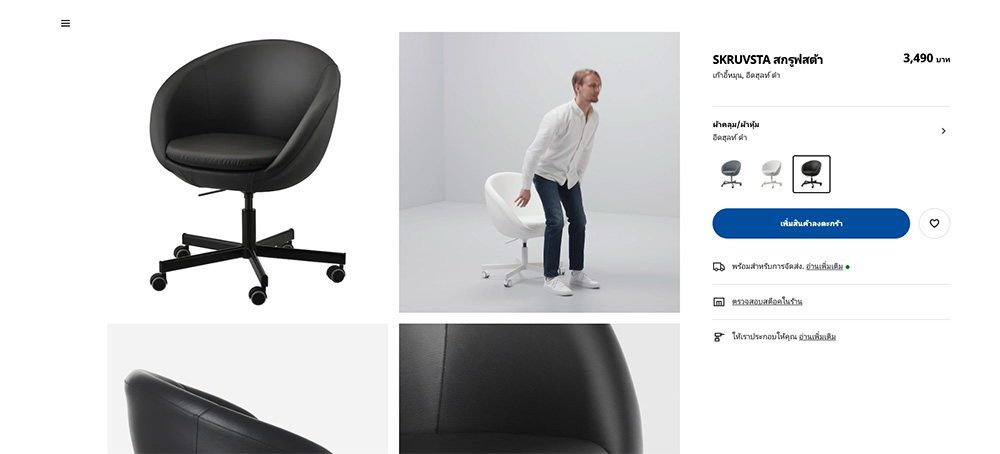
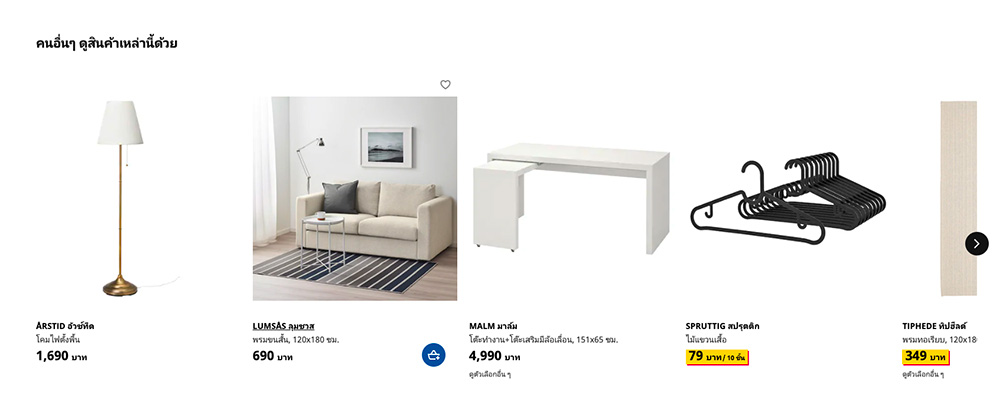
Ikea ใช้วิธีการ Cross-selling โดยการเสนอสินค้าที่มีสไตล์เดียวกันเพื่อให้ผู้ซื้อสนใจ และเป็นแนวทางตัดสินใจของที่จะซื้อเพื่อตกแต่งบ้าน
(Image: ikea)
Minimal UI
ในช่วงระหว่างวันวันผู้ใช้งานจะพบเจอกับข้อมูลต่าง ๆ เพื่อนำมาประมวลผลและตัดสินใจในเรื่องต่าง ๆ ในการออกแบบระบบ e-Commerce จึงควรลดการการสื่อสารที่ไม่จำเป็น เพื่อลดทอนขั้นตอนการคิดของผู้ใช้งานให้มากที่สุด เพื่อให้ผู้ใช้จดจ่ออยู่กับสินค้าที่เขาต้องการนั่นเอง
ซึ่งแน่นอนว่าการใช้ UI ที่เรียบง่าย ข้อมูลไม่ซับซ้อนนั้น ย่อมทำให้สินค้าของเราโดดเด่นขึ้นมามากกว่าเดิม มีพื้นที่ให้เรานำเสนอภาพสินค้าที่สวยงามเพิ่มขึ้น แล้วพระเอกของระบบจะเป็นสินค้าของเราล้วน ๆ ซึ่งมันจะตอบโจทย์การเข้าใช้เว็บ e-Commerce ของผู้ใช้ด้วยนั่นเอง
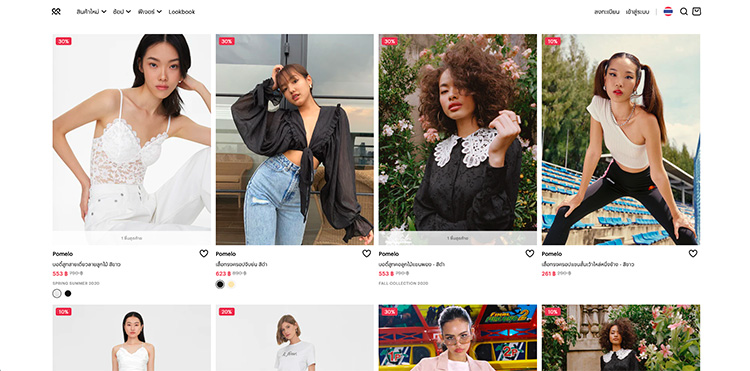
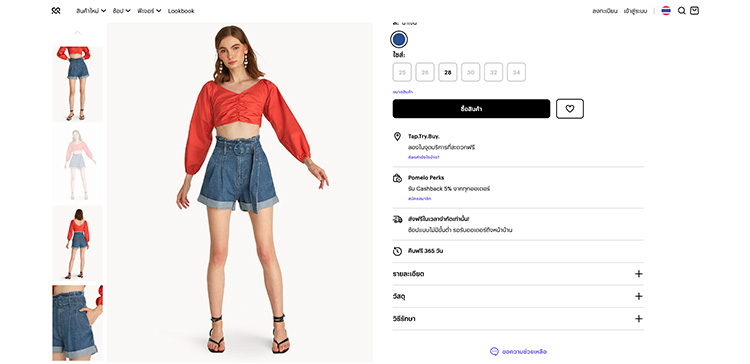
Pomelo ใช้ UI ที่แสนธรรมดา ไม่มีสีสัน แต่กลับทำให้ผู้ใช้งานสามารถโฟกัสที่สินค้าได้ง่ายขึ้น สินค้าดูเป็น Hero ขึ้นมาโดยอัตโนมัติ
(Image: pomelofashion)
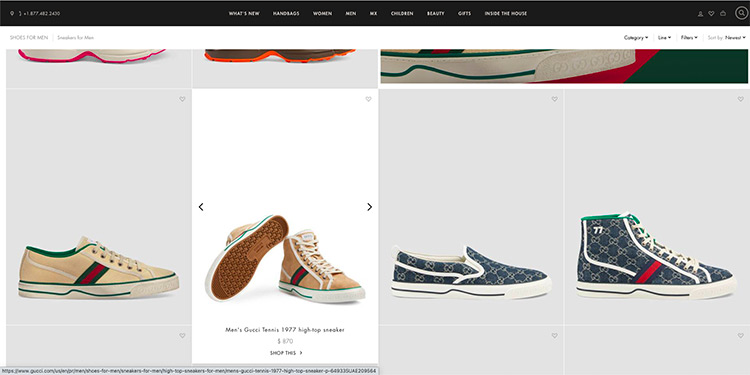
Hybrid Product Gallery
Hybrid Product Gallery คือ การนำเสนอรายการสินค้าแบบใหม่เพื่อให้ผู้ใช้งานดูรายการสินค้าที่สนใจได้อย่างรวดเร็ว หลายมุมมองรวมไปถึงอาจจะแสดงสินค้าในมุม 360° view ได้อีกด้วยโดยที่ไม่ต้องคลิกเปลี่ยนหน้า ซึ่งอาจจะเป็นเพียงแต่ pop-up หน้าต่างสินค้าง่าย ๆ เพื่อให้ผู้ใช้งานสามารถดูสินค้าได้อย่างรวดเร็ว
Gucci ใช้การแสดงภาพสินค้าในมุมต่าง ๆ ขณะที่ผู้ใช้งานนำเมาส์ไปวางที่ภาพสินค้า โดยไม่ต้องกดลิงก์เพื่อดูรายละเอียดสินค้า
(Image: gucci)
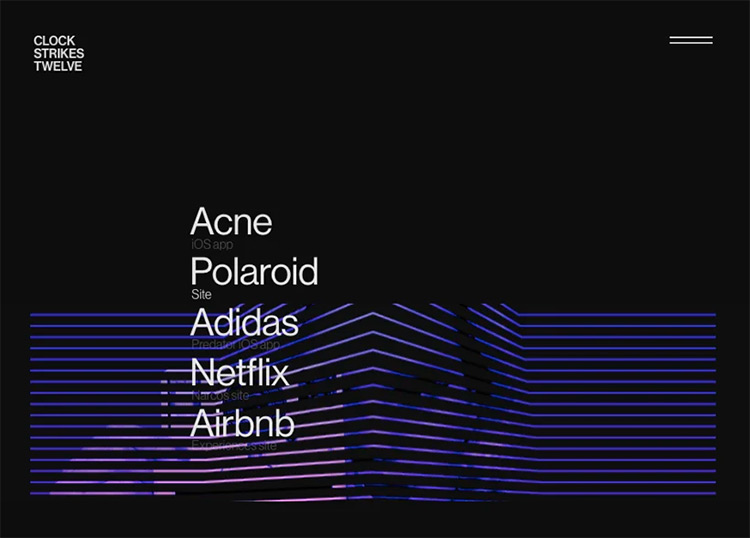
Dark mode
จริง ๆ แล้ว Dark mode นั้นเหมาะกับระบบที่ผู้ใช้งานต้องเข้ามาใช้เป็นเวลานาน ๆ เพื่อถนอมสายตา ลดการเมื่อยล้าของตาได้ดี ซึ่งเราจะเห็นได้ว่า Dark mode นั้นมีเปิดให้ใช้ในหลาย Platform ที่เราเข้าไปใช้งาน เช่น Facebook, Windows, iOS เป็นต้น
ดังนั้นแล้วหากเว็บไซต์ e-Commerce หรือ Market place ของเรานั้นมีอัตราผู้ใช้งานที่เข้ามาใช้แต่ละครั้งเป็นเวลานาน และอาจจะเป็นช่วงเย็นถึงก่อนนอน แน่นอนว่า dark mode อาจจะช่วยให้ผู้ใช้งานสามารถใช้เวลาในการหาสินค้าของเราได้นานขึ้นก็ได้
(Image: clockstrikestwelve)

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Related articles
Explore all